Facebook Team 在 React.js Conf 2015 发表了 React Native,一个在行动装置上开发 APP 的 Framework, React Native 可以让工程师使用 Javascript 来开发 Apps,并且修改 Javascript 时,不用重新 Compile Obj-C !!。
目前市前上已经有不少类似的 Framework ,像是 PhoneGap, Titanium 等等, PhoneGap, Titainium 强调的功能是你可以写一遍程式,然后同时在 IOS, Android 上运作,能够减少一半的开发时间,Write once, run anywhere。
这两套 Framework 都是使用 Javascript 语言来开发,但是 PhoneGap 是在 webview 的基础上执行,所以执行的效能会比 Native 的方式慢很多,React Native 虽然也是使用 Javascript ,但是它是直接在 Native Rendering , React Native 的 Javascript Engine 是在 App Background Thread 上执行,等到 javascript 被 parse 完后,会再丢给 App main thread 去做 render 的动作,所以最后 render 时,是在 native -- react native,而不是透过 webview ,所以效能上会快非常多,Mobile 的效能问题,一直都是被关注的重点,所以能够用 Native Code 写 App ,是目前的趋势,而 Titanium 也是会将程式转译成 Native Code,最后就能在 App 上用 Native 的方式执行 ,从这一点来看, React Native 与 Titanium 有一点相似。
React.js Conf 总共有两场是讲 React Native,第一场主要是讲 React 是为了解决什么问题,而第二场才较著重於 React Native,还有 Video 最后几分钟有强大的 Demo。
这是 React.js Conf 第二场 React Native 的录影。
Learn once, write anywhere
在 React Native sharing 中,讲者有特别强调 React Native 不是 Write once, run anywhere,而是 Learn once, write anywhere,这代表你只要学会 React Native ,就能同时学会在 IOS 与 Android 上开发,但是你必须根据这两个作业系统的特性,写不同的程式。
例如在 IOS 中,你必须使用 View, Image, Text 这些 Tag 来实作 React Native UI 。
- //web -> IOS
- <div> -> <View>
- <img> -> <Image>
- <span> -> <Text>
- var mobileUi = React.createClass({
- render: function () {
- return (
- <View>
- <Text>{this.text}</Text>
- <Image source="getImageSource(this.image)"></Image>
- </View>
- );
- }
- });
React Native 在 IOS 的部分,开发了一个 RKUIView 去 Extend Obj-c 原本内建的 UIView,而 Javascript 是透过 Async 的方式,传送给 Background Thread 的 Javascript Engine 来执行,Javascript 被编译后,就会乎叫 RKUIView 来执行 UI Render ,所以 React-Native 中的 View 最后会去执行 RKUIView ,也因为 Async 的关系, React-Native 可以让我们在修改 Javascript 后,即时在 App 摸拟器中显示,省去了 xcode 编译 Obj-c 时间,大大的缩短了 Mobile App 开发时间。
这是 Video 中说的一句话, React 已经被使用在许多的 Web 开发,而 React Native 也即将可以被大量的应该用 App 上,或许未来真的到处都是 React 。
Write CSS in Javascript
React Native 引进 web 开发中的 CSS 功能,支援使用 CSS 的方式来设定 APP 样式,非常方便有 Web 开发经验的工程师 ,在 web 开发中,通常我们会建议将 Style 写在一个独立的档案中,再用 link 连结 CSS 档案与 HTML ,而 React native 则是要将 Style 直接写在 Javascript 。
你可以从这篇投影片看到 React Native 将 CSS 写在 Javascript 原因。
- var styles = {
- text: {
- marginTop: 10,
- width: 200,
- }
- };
- <Text style={styles.text}></Text>
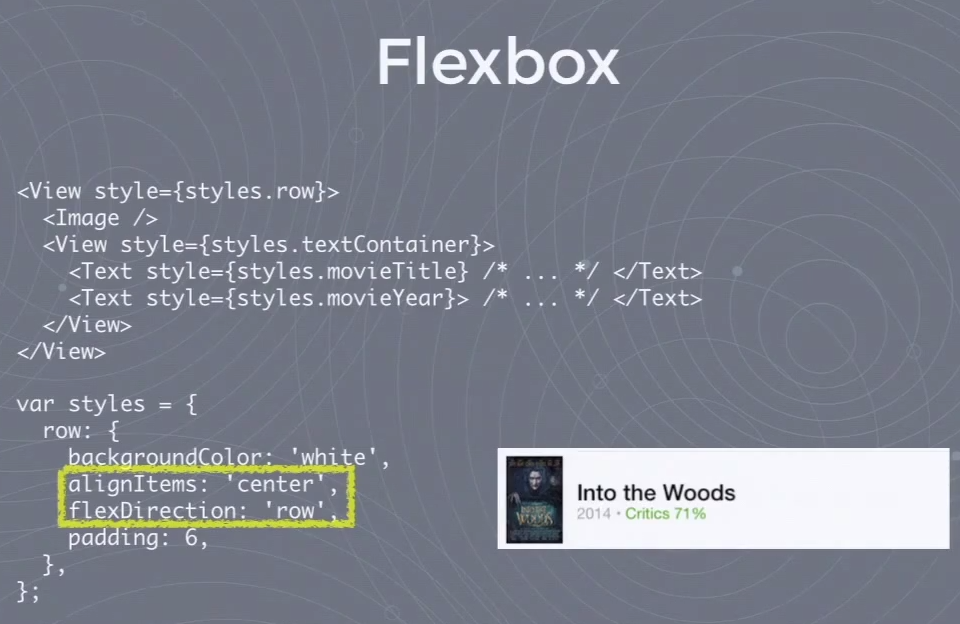
Flexbox Layout
React Native 支援 CSS style flexbox,这是用来处理 UI flow 的排列方式。
为了在 Mobile App 中实作 flexbox 的功能, Facebook 写了另一套 library 叫 css-layout https://github.com/facebook/css-layout ,这个 library 可以计算出每个 layer 的定位 (x, y)、宽度、高度,我们就能使用 css-layout 算出来的结果来排版。

Source Code
相关文章
- http://www.infoq.com/news/2015/02/facebook-announces-react-native
- http://www.railslove.com/stories/fresh-on-our-radar-react-native
- http://jlongster.com/First-Impressions-using-React-Native
- https://speakerdeck.com/vjeux/react-css-in-js
- http://red-badger.com/blog/2015/03/04/react-native-the-killer-feature-that-nobody-talks-about/
React Native Demo openGL
https://www.youtube.com/watch?v=OPFf53fdUmQWhat is the diffenent between main thread and background thread,
https://www.udacity.com/course/viewer#!/c-ud853/l-1469948762/e-1530568562/m-1484928604