Facebook Team 在 React.js Conf 2015 發表了 React Native,一個在行動裝置上開發 APP 的 Framework, React Native 可以讓工程師使用 Javascript 來開發 Apps,並且修改 Javascript 時,不用重新 Compile Obj-C !!。
目前市前上已經有不少類似的 Framework ,像是 PhoneGap, Titanium 等等, PhoneGap, Titainium 強調的功能是你可以寫一遍程式,然後同時在 IOS, Android 上運作,能夠減少一半的開發時間,Write once, run anywhere。
這兩套 Framework 都是使用 Javascript 語言來開發,但是 PhoneGap 是在 webview 的基礎上執行,所以執行的效能會比 Native 的方式慢很多,React Native 雖然也是使用 Javascript ,但是它是直接在 Native Rendering , React Native 的 Javascript Engine 是在 App Background Thread 上執行,等到 javascript 被 parse 完後,會再丟給 App main thread 去做 render 的動作,所以最後 render 時,是在 native -- react native,而不是透過 webview ,所以效能上會快非常多,Mobile 的效能問題,一直都是被關注的重點,所以能夠用 Native Code 寫 App ,是目前的趨勢,而 Titanium 也是會將程式轉譯成 Native Code,最後就能在 App 上用 Native 的方式執行 ,從這一點來看, React Native 與 Titanium 有一點相似。
React.js Conf 總共有兩場是講 React Native,第一場主要是講 React 是為了解決什麼問題,而第二場才較著重於 React Native,還有 Video 最後幾分鐘有強大的 Demo。
這是 React.js Conf 第二場 React Native 的錄影。
Learn once, write anywhere
在 React Native sharing 中,講者有特別強調 React Native 不是 Write once, run anywhere,而是 Learn once, write anywhere,這代表你只要學會 React Native ,就能同時學會在 IOS 與 Android 上開發,但是你必須根據這兩個作業系統的特性,寫不同的程式。
例如在 IOS 中,你必須使用 View, Image, Text 這些 Tag 來實作 React Native UI 。
- //web -> IOS
- <div> -> <View>
- <img> -> <Image>
- <span> -> <Text>
- var mobileUi = React.createClass({
- render: function () {
- return (
- <View>
- <Text>{this.text}</Text>
- <Image source="getImageSource(this.image)"></Image>
- </View>
- );
- }
- });
React Native 在 IOS 的部分,開發了一個 RKUIView 去 Extend Obj-c 原本內建的 UIView,而 Javascript 是透過 Async 的方式,傳送給 Background Thread 的 Javascript Engine 來執行,Javascript 被編譯後,就會乎叫 RKUIView 來執行 UI Render ,所以 React-Native 中的 View 最後會去執行 RKUIView ,也因為 Async 的關系, React-Native 可以讓我們在修改 Javascript 後,即時在 App 摸擬器中顯示,省去了 xcode 編譯 Obj-c 時間,大大的縮短了 Mobile App 開發時間。
這是 Video 中說的一句話, React 已經被使用在許多的 Web 開發,而 React Native 也即將可以被大量的應該用 App 上,或許未來真的到處都是 React 。
Write CSS in Javascript
React Native 引進 web 開發中的 CSS 功能,支援使用 CSS 的方式來設定 APP 樣式,非常方便有 Web 開發經驗的工程師 ,在 web 開發中,通常我們會建議將 Style 寫在一個獨立的檔案中,再用 link 連結 CSS 檔案與 HTML ,而 React native 則是要將 Style 直接寫在 Javascript 。
你可以從這篇投影片看到 React Native 將 CSS 寫在 Javascript 原因。
- var styles = {
- text: {
- marginTop: 10,
- width: 200,
- }
- };
- <Text style={styles.text}></Text>
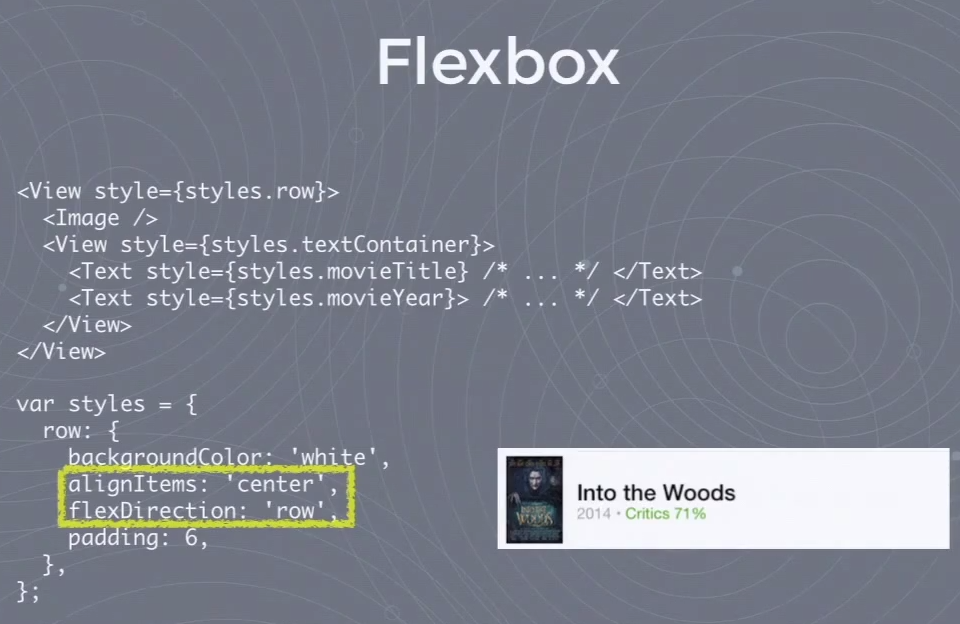
Flexbox Layout
React Native 支援 CSS style flexbox,這是用來處理 UI flow 的排列方式。
為了在 Mobile App 中實作 flexbox 的功能, Facebook 寫了另一套 library 叫 css-layout https://github.com/facebook/css-layout ,這個 library 可以計算出每個 layer 的定位 (x, y)、寬度、高度,我們就能使用 css-layout 算出來的結果來排版。

Source Code
相關文章
- http://www.infoq.com/news/2015/02/facebook-announces-react-native
- http://www.railslove.com/stories/fresh-on-our-radar-react-native
- http://jlongster.com/First-Impressions-using-React-Native
- https://speakerdeck.com/vjeux/react-css-in-js
- http://red-badger.com/blog/2015/03/04/react-native-the-killer-feature-that-nobody-talks-about/
React Native Demo openGL
https://www.youtube.com/watch?v=OPFf53fdUmQWhat is the diffenent between main thread and background thread,
https://www.udacity.com/course/viewer#!/c-ud853/l-1469948762/e-1530568562/m-1484928604