AMP (Accelerated Mobile Pages Project ) 是一個加快 Mobile web 的一個計劃,起啟這個計劃的原因是,當一個 Mobile 的頁面超過三秒沒有出現,那就有 40% 的 User 就會直接關掉該頁面。
AMP 會先將純 HTML 資料暫存在 AMP Server ,當 user 進入 Google Mobile Search 頁並輸入關鍵字之後,Search Result 便會出現 AMP Cache 的結果,這個 AMP 的結果會出現在一個新的區塊,只有支援 AMP 的網頁才會出現,所以支援 AMP 等同多了一次機會出現在 Google search result 。
看看下面這段影片 Google 的AMP Demo

如何讓網頁支援 AMP
想要支援 AMP 功能,那麼我們就要為 AMP 客製化一個 HTML 頁面,下面這是一個最簡單的 AMP 範例:
- <!DOCTYPE html>
- <html amp>
- <head>
- <meta charset="utf-8">
- <link rel="canonical" href="hello-world.html">
- <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
- <style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
- <script async src="https://cdn.ampproject.org/v0.js"></script>
- </head>
- <body>Hello World!</body>
- </html>
從範例中可以很清楚的看到 ,AMP 的頁面必需載入一支 AMP 專用的 JavaScript,而且 CSS Style 只能夠使用 Internal style sheet 的方式,官方說不能使用 inline style, canonical URL 也是一個必填欄位,這個 url 必須指向 non-amp 的原始網址。
- <script async src="https://cdn.ampproject.org/v0.js"></script>
以下 CSS 不能使用
| Inline style attributes | 所有的 css styles 必須定議在 head 裡面的 "style amp-custom" tag. |
|---|---|
| important | 不能使用 important |
| Custom fonts | 不能使用客製化字型 |
| * | CSS Selector 不能使用星號 * |
| :not | 不能使用 :not |
| Pseudo-selectors | Pseudo-selectors 不能使用 amp 開頭,如 amp-link:hover 為不合法屬性 |
| -amp- i-amp- | 不能使用 -amp- 跟 i-amp- 開頭的 class name |
| behavior, -moz-binding | 因為安全性因素,不能使用這兩個屬性 |
| filter | filter 會影響效能,故不能使用 |
修改 non-amp 頁面
為了讓 Google Search Engine 知道你有實做了 AMP page ,你必需在原來的 HTML 頁面加入一行 Html Tag link 指向 AMP 網址。
- <link rel="amphtml" href="https://www.example.com/url/to/amp/document.html">
測試 AMP 頁面
當你製作完成一個 AMP 頁面之後, 在 AMP Url 後面加上 "#development=1",就可以從 Chrome console 中看到 AMP Validate 的結果。
如何測試你的 AMP 頁面是否有通過 Google 檢查呢,將 url= 後面的連結換成你要測試的網址即可看到結果。


AMP HTML 規格
一個 AMP 頁面的 HTML Tag 跟一般網頁是不同的,以下幾個規定我們一定要遵守。
- 網頁起始一定要有
<!doctype html> - html 一定要含 amp attribute
<html amp> - head 一定要段 canonical 指向 non-amp 原始網頁
- 要有 character setting
<meta charset="utf-8"> - Mobile device 的 viewport 要這樣寫
<meta name="viewport" content="width=device-width,minimum-scale=1"> - head 一定要載入這支 JavsScript
<script async src="https://cdn.ampproject.org/v0.js"> - head 一定要有這段 CSS Style:
- <style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style>
- <noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
- 不能使用 form
除了以上提到的部分,其它如 img, ifarme 等等也都要改成 amp-img , amp-iframe,而且 amp-img 一定要給寬跟高,不能任由瀏覽器自已決定 ,這幾個要求都很麻煩,要改的地方滿多的。
加入 Google Analysis
目前 AMP 頁面沒有很直接的方式可以得知到底有多少成效,所以我們一定要使用 Google Analysis ,只要在 AMP 頁面的 head 加入下面這段 script 。
- <script async custom-element="amp-analytics"
- src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
除了在 head 加一段 js 外,你還要在 HTML body 的地方,加入一段 amp-analytics ,並說明你要追蹤的功能有哪些,例如我的 AMP 頁面只想要有 pageview 的功能,所以我在下面這個範例中加入了 "trackPageview" 這個欄位。
AMP 頁面是直接在 Google Search Result 中顯示,它必須要由 JS 送出 GA Beacon 到 GA Server ,所以我們一定要在 AMP 頁面加上 GA 設定才行。
- <amp-analytics type="googleanalytics" id="analytics1">
- <script type="application/json">
- {
- "vars": {
- "account": "UA-2887357-7"
- },
- "triggers": {
- "trackPageview": {
- "on": "visible",
- "request": "pageview"
- }
- }
- }
- </script>
- </amp-analytics>
其它 Google Analysis 功能可以參考官方說明 https://developers.google.com/analytics/devguides/collection/amp-analytics/ 。
Google Search Result 看到結果
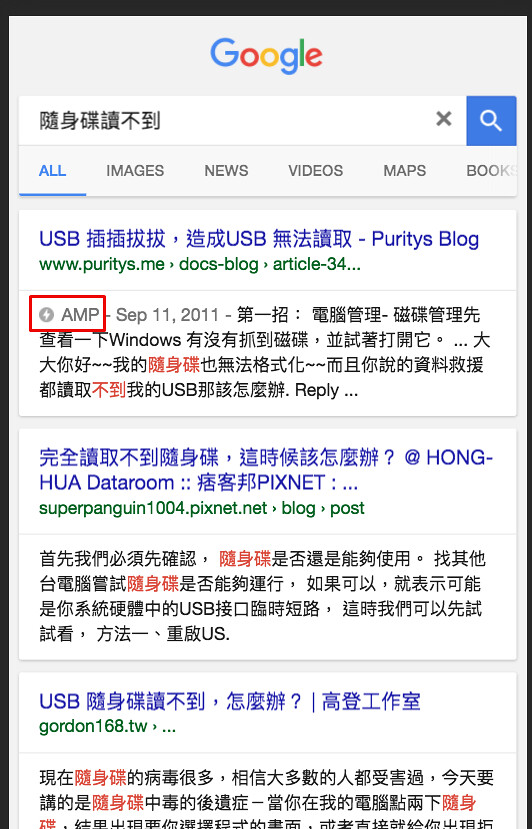
2016/11/10 終於在 google search result 看到我的 AMP 頁面了,首先你要用手機打開瀏覽器,我使用的瀏覽器是 chrome ,接著連到 google search 然後輸入關鍵字,有被 google 收錄的 AMP 頁面,它左邊會出現 "閃電符號" + 上 AMP。

相關文章
- https://amphtml.wordpress.com/2016/02/24/amping-up-in-google-search/
- Document: https://www.ampproject.org/docs/get_started/about-amp.html
- Specification: https://github.com/ampproject/amphtml/blob/master/spec/amp-html-format.md
- AMP 測試: https://www.ampproject.org/docs/guides/validate.html
- CSS Style: https://www.ampproject.org/docs/guides/responsive/style_pages.html
