AMP (Accelerated Mobile Pages Project ) 是一个加快 Mobile web 的一个计划,起启这个计划的原因是,当一个 Mobile 的页面超过三秒没有出现,那就有 40% 的 User 就会直接关掉该页面。
AMP 会先将纯 HTML 资料暂存在 AMP Server ,当 user 进入 Google Mobile Search 页并输入关键字之后,Search Result 便会出现 AMP Cache 的结果,这个 AMP 的结果会出现在一个新的区块,只有支援 AMP 的网页才会出现,所以支援 AMP 等同多了一次机会出现在 Google search result 。
看看下面这段影片 Google 的AMP Demo

如何让网页支援 AMP
想要支援 AMP 功能,那么我们就要为 AMP 客制化一个 HTML 页面,下面这是一个最简单的 AMP 范例:
- <!DOCTYPE html>
- <html amp>
- <head>
- <meta charset="utf-8">
- <link rel="canonical" href="hello-world.html">
- <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
- <style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
- <script async src="https://cdn.ampproject.org/v0.js"></script>
- </head>
- <body>Hello World!</body>
- </html>
从范例中可以很清楚的看到 ,AMP 的页面必需载入一支 AMP 专用的 JavaScript,而且 CSS Style 只能够使用 Internal style sheet 的方式,官方说不能使用 inline style, canonical URL 也是一个必填栏位,这个 url 必须指向 non-amp 的原始网址。
- <script async src="https://cdn.ampproject.org/v0.js"></script>
以下 CSS 不能使用
| Inline style attributes | 所有的 css styles 必须定议在 head 里面的 "style amp-custom" tag. |
|---|---|
| important | 不能使用 important |
| Custom fonts | 不能使用客制化字型 |
| * | CSS Selector 不能使用星号 * |
| :not | 不能使用 :not |
| Pseudo-selectors | Pseudo-selectors 不能使用 amp 开头,如 amp-link:hover 为不合法属性 |
| -amp- i-amp- | 不能使用 -amp- 跟 i-amp- 开头的 class name |
| behavior, -moz-binding | 因为安全性因素,不能使用这两个属性 |
| filter | filter 会影响效能,故不能使用 |
修改 non-amp 页面
为了让 Google Search Engine 知道你有实做了 AMP page ,你必需在原来的 HTML 页面加入一行 Html Tag link 指向 AMP 网址。
- <link rel="amphtml" href="https://www.example.com/url/to/amp/document.html">
测试 AMP 页面
当你制作完成一个 AMP 页面之后, 在 AMP Url 后面加上 "#development=1",就可以从 Chrome console 中看到 AMP Validate 的结果。
如何测试你的 AMP 页面是否有通过 Google 检查呢,将 url= 后面的连结换成你要测试的网址即可看到结果。


AMP HTML 规格
一个 AMP 页面的 HTML Tag 跟一般网页是不同的,以下几个规定我们一定要遵守。
- 网页起始一定要有
<!doctype html> - html 一定要含 amp attribute
<html amp> - head 一定要段 canonical 指向 non-amp 原始网页
- 要有 character setting
<meta charset="utf-8"> - Mobile device 的 viewport 要这样写
<meta name="viewport" content="width=device-width,minimum-scale=1"> - head 一定要载入这支 JavsScript
<script async src="https://cdn.ampproject.org/v0.js"> - head 一定要有这段 CSS Style:
- <style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style>
- <noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
- 不能使用 form
除了以上提到的部分,其它如 img, ifarme 等等也都要改成 amp-img , amp-iframe,而且 amp-img 一定要给宽跟高,不能任由浏览器自已决定 ,这几个要求都很麻烦,要改的地方满多的。
加入 Google Analysis
目前 AMP 页面没有很直接的方式可以得知到底有多少成效,所以我们一定要使用 Google Analysis ,只要在 AMP 页面的 head 加入下面这段 script 。
- <script async custom-element="amp-analytics"
- src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
除了在 head 加一段 js 外,你还要在 HTML body 的地方,加入一段 amp-analytics ,并说明你要追踪的功能有哪些,例如我的 AMP 页面只想要有 pageview 的功能,所以我在下面这个范例中加入了 "trackPageview" 这个栏位。
AMP 页面是直接在 Google Search Result 中显示,它必须要由 JS 送出 GA Beacon 到 GA Server ,所以我们一定要在 AMP 页面加上 GA 设定才行。
- <amp-analytics type="googleanalytics" id="analytics1">
- <script type="application/json">
- {
- "vars": {
- "account": "UA-2887357-7"
- },
- "triggers": {
- "trackPageview": {
- "on": "visible",
- "request": "pageview"
- }
- }
- }
- </script>
- </amp-analytics>
其它 Google Analysis 功能可以参考官方说明 https://developers.google.com/analytics/devguides/collection/amp-analytics/ 。
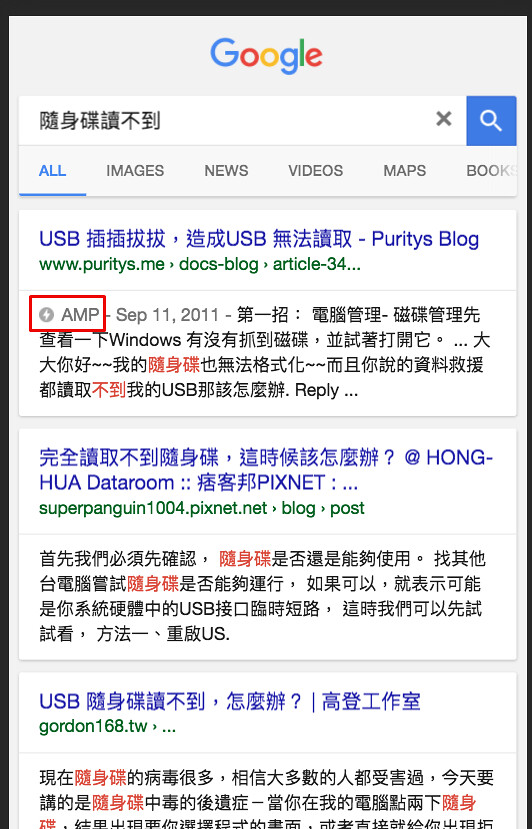
Google Search Result 看到结果
2016/11/10 终於在 google search result 看到我的 AMP 页面了,首先你要用手机打开浏览器,我使用的浏览器是 chrome ,接著连到 google search 然后输入关键字,有被 google 收录的 AMP 页面,它左边会出现 "闪电符号" + 上 AMP。

相关文章
- https://amphtml.wordpress.com/2016/02/24/amping-up-in-google-search/
- Document: https://www.ampproject.org/docs/get_started/about-amp.html
- Specification: https://github.com/ampproject/amphtml/blob/master/spec/amp-html-format.md
- AMP 测试: https://www.ampproject.org/docs/guides/validate.html
- CSS Style: https://www.ampproject.org/docs/guides/responsive/style_pages.html
