2015
Mar
07
PHP 用来画图的 Library 叫做 PHP GD ,而 Javascript 有个 library 叫 canvas ,也是用来画图的,有人已经在 Node.js 开发出 Node.js Canvas ,我们只要安装这个 Package ,就能在 Server 端写程式来画图。
Node.js 也有 GD 的版本可以用来画图,但是我不建议做用 GD ,原因为若我们使用 Canvas 来画图,那么也同时可以学会在 Browser 里使用 Canvas ,一次学会 Web Server 端与 Client 端的画图方式。
下面这个网址有一些简单的使用范本
- http://thechangelog.com/node-canvas-render-and-stream-html5-canvas-using-node-js/
- [email protected]:Automattic/node-canvas.git
Node.js Canvas 有用到其它的 Open Source ,所以我们也得安装这些 library ,我的系统是 CentOS ,平常都是使用 yum 来安装 Package。
- sudo yum install pango-devel
- sudo yum install cairo-devel
- sudo yum install giflib-devel
- sudo yum install libpng-devel
安装好以上 Package 后,再来就用 npm install 来装上 canvas
- npm install canvas
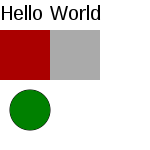
来画一张 Canvas Hello World 吧

Example
- var Canvas = require('canvas'),
- canvas = new Canvas(150, 150),
- ctx = canvas.getContext('2d'),
- fs = require('fs');
- var out = fs.createWriteStream(__dirname + '/image.png')
- , stream = canvas.createPNGStream();
- stream.on('data', function(chunk){
- out.write(chunk);
- });
- //在左边画正方形
- ctx.fillStyle = '#A00'
- ctx.fillRect(0, 30,50,50);
- ctx.save();
- //在右边画正方形
- ctx.fillStyle = '#aaa'
- ctx.fillRect(50, 30, 50, 50);
- //画文字
- ctx.fillStyle = "#000";
- ctx.font = "20px Arial";
- ctx.fillText("Hello World", 0, 20);
- //画一个圆
- ctx.beginPath();
- ctx.arc(30, 110, 20, 0, 2*Math.PI);
- ctx.stroke();
- ctx.fillStyle = "green";
- ctx.fill();
