2014
May
30
CSS 中有一个属性 display: inline-block ,这个属性主要功能是将 HTML Element 排成一列,但是使用 inline-block 会有隐藏空白的问题,造成宽度计算错误。
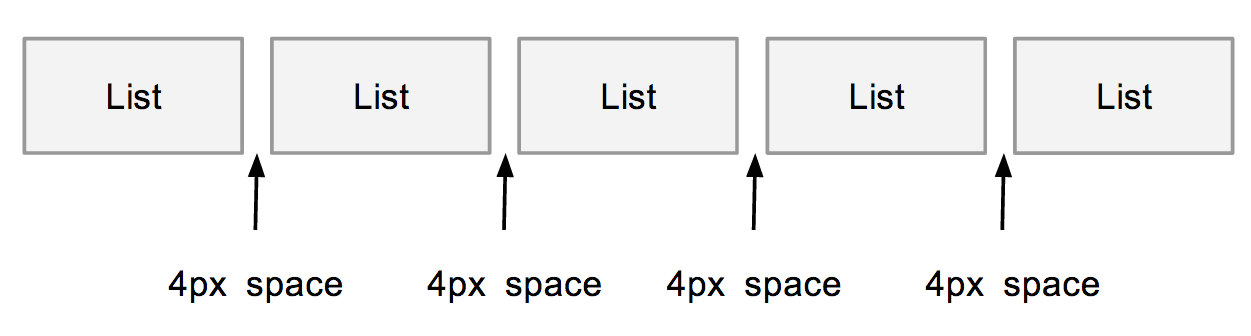
实际测试 Browser 对 inline-block 的实作,结果如下图,两个 inline-block 中间会有 4px 的空白。

解决中间空白的方式不难,设定 margin 为负值,硬是将两个 Element 拉近即可。
Resolve space of "inline-block"
View Demo
- .inline-block {
- margin-right: -4px;
- }
这个 4px 的空间跟 letter-spacing 设定有关,正常情况下会多 4px ,如果你的 letter-spacing 比较大,那么就会超过 4px,可以适时的加大 margin-right 的值,或是参考下面介绍的两种做法来解决。
移除 HTML 空白
另一种将两个 Element 中间的空白移除的方式,是修改 HTML ,将两个 HTML Tag 结尾与开头中间的空白、换行移除,另外不必要的换行也应该要移除。
有空白的写法
- <div class="parent">
- <div class="item-wrap">
- item 1
- </div>/*******Remove Space Here*******/
- <div class="item-wrap">
- item 2
- </div>
- /****Remove Break line here*****/
- </div>
移除空白的写法
View Demo
- <div class="parent">
- <div class="item-wrap">
- item 1
- </div><div class="item-wrap">
- item 2
- </div>
- </div>
YUI3 letter-spacing
Yahoo YUI3 处理 inline-block 空白的方式比较特别,一开始要将 inline-block parent Element 的 letter-spacing 改成负的,这样两个 inline-block 就会粘在一起,不过一旦 letter-spacing 被修改,parent Element 底下的所有 Element 也会继承到这个属性,所以还要针对 inline-block Element 加上 letter-spacing: normal 调整回来。
yui3 remove space of inline-block
View Demo
- .parent {
- letter-spacing: -0.31em; /* Webkit: collapse white-space between units */
- *letter-spacing: normal; /* reset IE < 8 */
- *word-spacing: -0.43em; /* IE < 8: collapse white-space between units */
- text-rendering: optimizespeed; /* Webkit: fixes text-rendering: optimizeLegibility */
- }
- .inline-block {
- display: inline-block;
- width: 150px;
- height: 50px;
- zoom: 1;
- *display: inline;
- letter-spacing: normal;
- }
