CSS Transitions 是 CSS 3 中的一個新的屬性,可以讓前端開發者輕易的做出動態效果,例如淡入,淡出,展開,縮合等等。
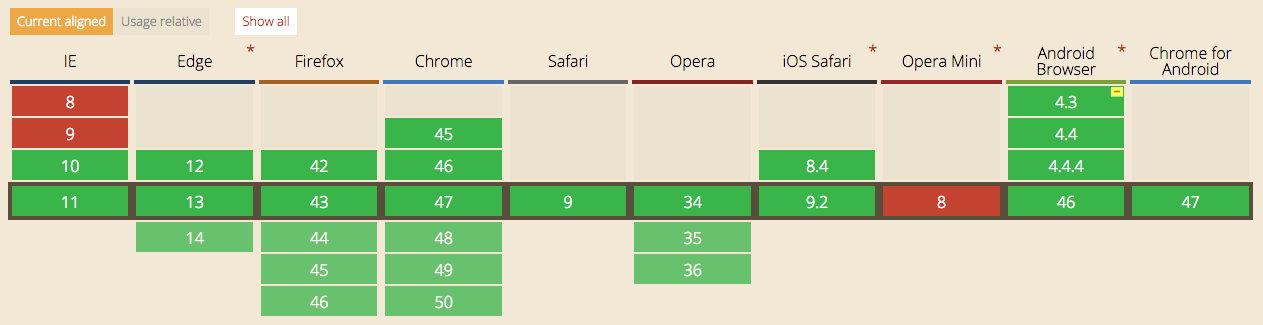
一些比較舊的瀏覽器目前不支援 CSS Transitions ,下圖列出了各種瀏覽器的支援程度:

IE 10, IE 11, Firefox, Chrome 等等都有支援 Transitions 。
用 Transitions 實作展開/縮合功能
Div 展開與縮合是一個很常見的功能,而我們可以用 Transitions 作出慢慢展開的 Animation 效果。
"transition: height 2s;" : 先說明這個屬性的功能,height 2s 代表當 Element 的高度有改變時,在 2 秒內,高度會慢慢的改變到最終值,所以我們必須給兩個值,一個起始值(O),一個最終值(E) ,每秒改變值為 (E-O) / 2。
例如原本的高度為 100 px ,而我要改成 400 px ,transitions 則會每秒增加 200 px ,總共變化 2 秒, CSS 範例如下。
- .box {
- transition: height 2s;
- }
- .box-close {
- height: 100px;
- }
- .box-open {
- height: 480px;
- }
CSS 實際執行結果如下,點擊"展開按鈕"就會有動態展開的效果。
上面的範例我高度直接給 480 px ,但是大部分的情況是我們不知道 div 的正確高度為多少,這時可以使用 max-height 來取代 height ,這樣就可以讓 div 自動展開至正常的高度,而不用自已指定一個高度,缺點是要給予 max-height 一個足夠大的值,至少要大於 div 的高度最終值。
- .box {
- transition: max-height 0.35s;
- }
- .box-close .box {
- max-height: 70px;
- }
- .box-open .box {
- max-height: 400px;
- }
CSS 實際執行結果如下,點擊"展開按鈕"就會有動態展開的效果。
scrollHeight 去抓正確的高度
上述的兩個方法,都有一些缺點,算得不夠精準,最正確與精準的作法是使用 scrollHeight 去取得 div 的正確高度,然後直接指定給最終值,不過這個做法必須靠 JavaScript 才能取得 scrollHeight 的值,範例如下。
- function toggleFunc(E) {
- E.preventDefault();
- var box = document.querySelector('.box');
- var orgHeight = parseInt(box.style.height, 10);
- box.style.height = (orgHeight > 100) ? "80px": box.scrollHeight + "px";
- }
JS/CSS 實際執行結果如下,點擊"展開按鈕"就會有動態展開的效果。
