CSS Transitions 是 CSS 3 中的一个新的属性,可以让前端开发者轻易的做出动态效果,例如淡入,淡出,展开,缩合等等。
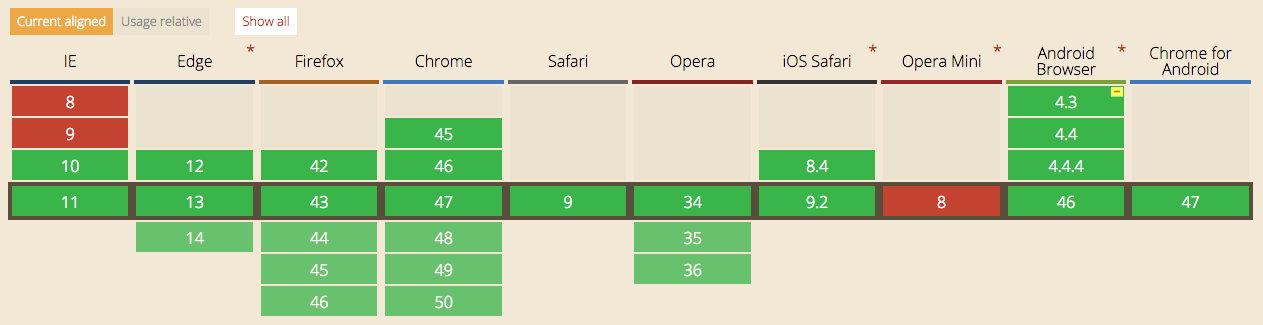
一些比较旧的浏览器目前不支援 CSS Transitions ,下图列出了各种浏览器的支援程度:

IE 10, IE 11, Firefox, Chrome 等等都有支援 Transitions 。
用 Transitions 实作展开/缩合功能
Div 展开与缩合是一个很常见的功能,而我们可以用 Transitions 作出慢慢展开的 Animation 效果。
"transition: height 2s;" : 先说明这个属性的功能,height 2s 代表当 Element 的高度有改变时,在 2 秒内,高度会慢慢的改变到最终值,所以我们必须给两个值,一个起始值(O),一个最终值(E) ,每秒改变值为 (E-O) / 2。
例如原本的高度为 100 px ,而我要改成 400 px ,transitions 则会每秒增加 200 px ,总共变化 2 秒, CSS 范例如下。
- .box {
- transition: height 2s;
- }
- .box-close {
- height: 100px;
- }
- .box-open {
- height: 480px;
- }
CSS 实际执行结果如下,点击"展开按钮"就会有动态展开的效果。
上面的范例我高度直接给 480 px ,但是大部分的情况是我们不知道 div 的正确高度为多少,这时可以使用 max-height 来取代 height ,这样就可以让 div 自动展开至正常的高度,而不用自已指定一个高度,缺点是要给予 max-height 一个足够大的值,至少要大於 div 的高度最终值。
- .box {
- transition: max-height 0.35s;
- }
- .box-close .box {
- max-height: 70px;
- }
- .box-open .box {
- max-height: 400px;
- }
CSS 实际执行结果如下,点击"展开按钮"就会有动态展开的效果。
scrollHeight 去抓正确的高度
上述的两个方法,都有一些缺点,算得不够精准,最正确与精准的作法是使用 scrollHeight 去取得 div 的正确高度,然后直接指定给最终值,不过这个做法必须靠 JavaScript 才能取得 scrollHeight 的值,范例如下。
- function toggleFunc(E) {
- E.preventDefault();
- var box = document.querySelector('.box');
- var orgHeight = parseInt(box.style.height, 10);
- box.style.height = (orgHeight > 100) ? "80px": box.scrollHeight + "px";
- }
JS/CSS 实际执行结果如下,点击"展开按钮"就会有动态展开的效果。
