2015
Sep
25
圖片 - Image
Image
- <Image
- source={{uri: "https://s-media-cache-ak0.pinimg.com/236x/45/1c/4b/451c4b0d921d1bfe7979960e6622a0f6.jpg"}}
- style={{width: 200, height: 250, marginTop: 50, marginLeft: 50}}
- resizeMode={"stretch"}
- />

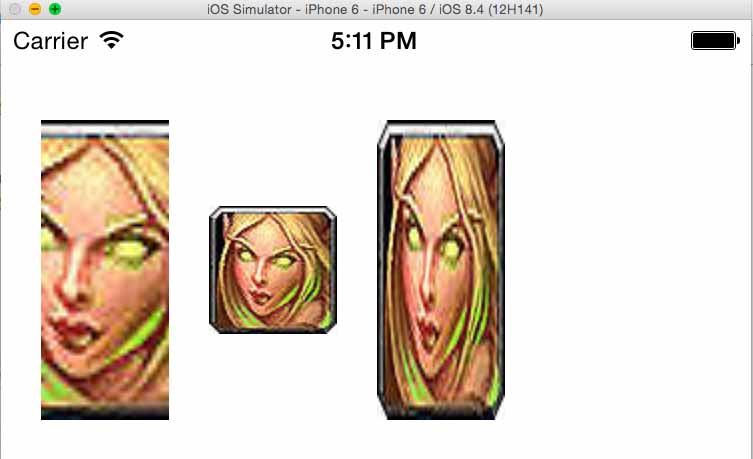
resizeMode = enum('cover', 'contain', 'stretch') ,當原始圖片的尺寸小於或大於 Image 所設定的長與寬,這時系統會自動對圖片等比例縮放,透過 resizeMode 可以指定三種模式。

- cover : 等比例縮放,並裁切超過圖片邊緣的區塊。
- contain: 維持原圖尺寸,不縮放。
- stretch: 不等比例縮放。
左上的圖片,是我測試 resizeMode 的結果,首先我的原圖尺寸為 64 * 64 ,然後我用了三個 Image 元件,設定長寬為 64 * 150 ,第一個 Image 我給他 cover ,第二個給 contain ,第三個給 stretch 。
捲軸 ScrollView
horizontal = true ,可以讓 scrollView 底下的所有元件預設為水平排列。
removeClippedSubviews = true ,當 scrollView 底下元件的位置超出 scrollView 的可視範圍,則會自動移除該元件,這樣可以大幅增加 performance 。
alwaysBounceHorizontal = true ,當拖拉水平捲軸,並且超過捲軸可視範圍,則會有像彈簧一樣的動畫效能。
alwaysBounceVertical 當拖拉垂直捲軸,並且超過捲軸可視範圍,則會有像彈簧一樣的動畫效能。
SCrollView
- var images = [
- "https://c1.staticflickr.com/1/662/21805439585_1a7df21361_s.jpg",
- "https://c2.staticflickr.com/6/5689/21793646742_890a3b6820_s.jpg",
- "https://c2.staticflickr.com/6/5809/21793794722_a5dc555ba8_s.jpg",
- "https://c1.staticflickr.com/1/754/21779424246_1ac1a811c9_s.jpg"
- ];
- <ScrollView
- horizontal={true}
- contentInset={{top: -50}}
- style={{backgroundColor: '#F1E7D0', height: 200, paddingLeft: 10}}>
- {images.map(function (img, index) {
- return (
- <View style={{marginRight: 5}}>
- <Image
- source={{uri: img}}
- style={{width: 32, height: 32, borderRadius: 16, borderColor: "#333", borderWidth: 1}} />
- </View>
- );
- })}
- </ScrollView>