你是否在製作前端頁面的時候,使用了 setTimeout ,希望每一秒執行某一個 function , 可是 javascript 的 settimeout 似乎沒辦法正確的一秒執行一次,拿起手錶死盯著螢幕計算;但現在你不用再計算 setTimeout 到底會差幾秒了,因為他每次都不會一樣。
單線程的 Javascript
以線程的觀念來想的話,就可以很容易的知道對不準的原因,Javascript 是一個「單線程」的程式語言,這樣 javascript 如何能執行語法的同時,計算 setTimeout 是否到了執行的時候,同一個時間、Javascript 只能做一件事,沒辦法同時判斷 setTimeout 的時間。
假設我想要使用 c 語法製作一個 setTimeout 的功能,那我就會使用雙線程,一個是 main thread ,另一個是 time thread ,「main」 這個線程就是我的主要程序,「time」 這個線程就是 setTimeout的功能,每當 time 的時間到了,time 線程就會呼叫 main 的 function 來執行,這樣就能達到分秒不差的 setTimeout。
再更細一點的來看OS cpu,windows 的 CPU 是否可以同時做兩件事呢? 我猜應該是不行啦,所以我用 C 語言做的雙線程 setTimeout,多多少少還是會被 CPU 的執行順序影響到,不過這個影響的時間太小了,不用理他XD。
Javascript setTimeout 執行流程

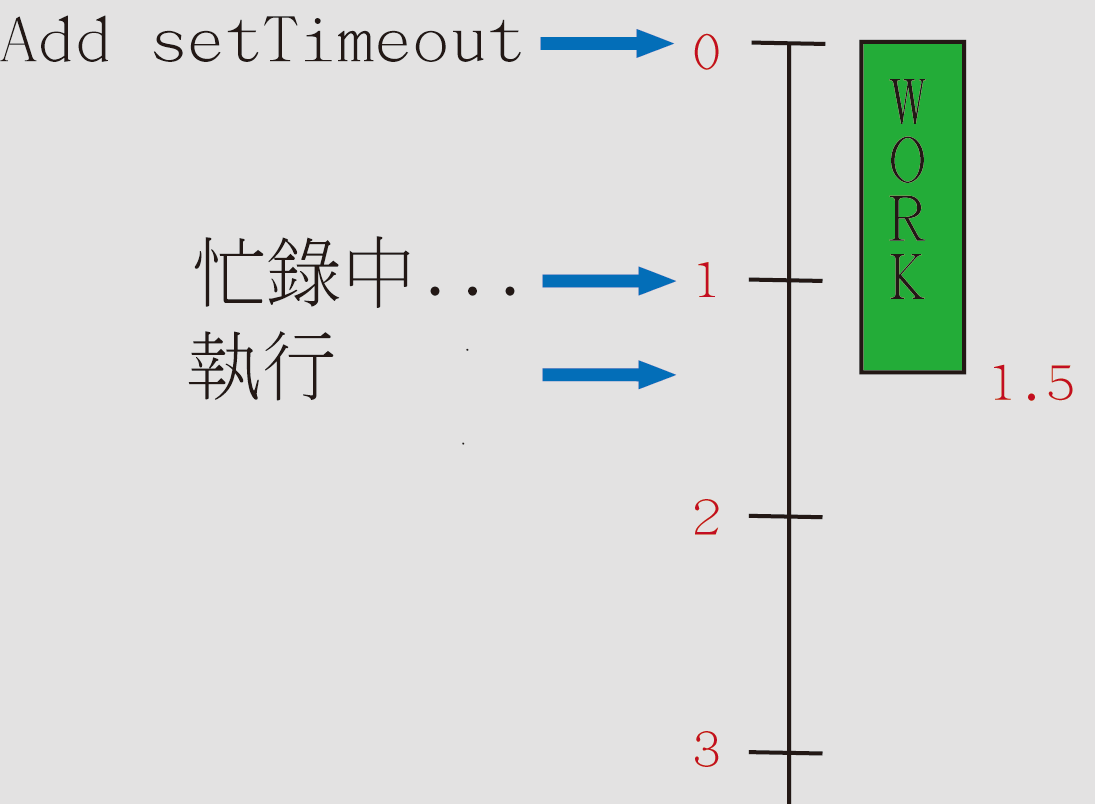
- 0 秒 : 設定 setTimeout 1秒 (藍色),並開始執行綠色的程序
- 1 秒 : setTimeout 時間到了,但綠色程序尚未結束。
- 1.5 秒 : 執行藍色 (誤差 0.5 秒)
來看一下上面這張圖,中間的時間軸,分別是 0 秒、1秒、2秒、3秒,綠色的部分是 Javascript 要執行的程序,要花 1.5 秒的時間,在程式一開始我加入藍色的 setTimeout ,指示 Javascript 在 1秒後,執行藍色的程序,而當時間過了1秒,本來應執行藍色程序,不過這時 Javascript 還在執行綠色程序,所以正忙著呢,根本沒空去檢查 setTimeout 的時間是否到了,一直等綠色程序執行完畢後,在時間軸 1.5 秒 , 藍色的程序才會被執行,這樣時間就誤差了 0.5 秒,所以 setTimeout 的時間是不準的,尤其是 Javascript 比較複雜的網頁,setTimeout 很容易被影響到而有誤差值。
