一个前端工程师,每天都要重覆的切换浏览器与编辑器,先在编辑器上修改 Style,再储存档案,还要再切换到浏览器,并重新整理页面,才能看到浏览器页面上的变化,有时候只是调整文字的行高与间距,就要重覆一次这样的动作,现在只要安装了 Browser Refresh 这个 Sublime 外挂,就可以减化这个动作,加快前端开发的时间,可以早点回家陪老婆、小孩。
Browser Refresh 这个外挂目的就是要减少前端工程师不间断的重覆行为,安装这个 Plugin 可以大大的加快开发速度,Browser Refresh 整合几个步骤:储存档案,切换到浏览器,重新整理页面,把这三个步骤整合成一个快捷键,你只要按 “Ctrl + Shift + R”,三个需求一次满足。
合并以下三个动作:
- Sublime 储存档案
- 切换到浏览器
- 重新整理页面
如何安装 Browser Refresh
安装方式很简单,先打开你的 Sublime ,选择 Preferences Packages Control ,等 Sublime 跳出一个小视窗后,选择 install packages ,再搜寻 Browser Refresh ,点击这个外挂后, Sublime 就会自动帮我们安装。

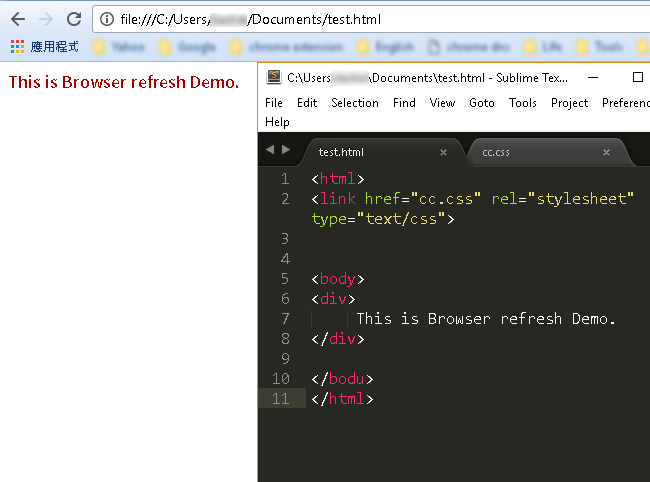
装好之后,要注意先打开你要编辑的 HTML 跟 CSS 档案,再到浏览器打开 HTML 页面,这样就完成了 Sublime 与浏览器之间的连动,接下来只要你有修改 HTML 或是 CSS ,按一下 "Ctrl + Shift + R" ,就可以马上看到浏览器上样式的变化。

修改 Browser Refresh 热键
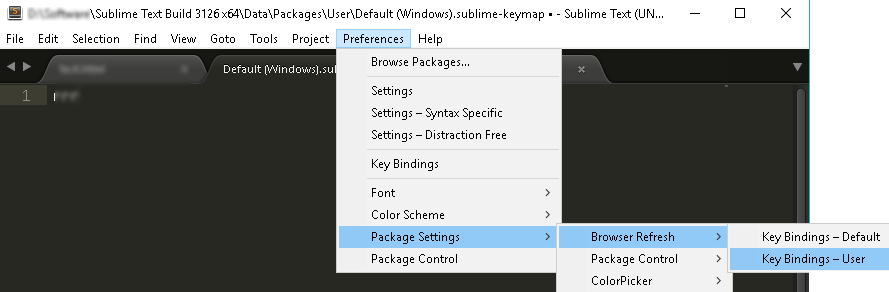
如果你不喜欢 Browser Refresh 预设的热键,那么我们也可以自已定义热键,首先打开 Preferences Package Settings Browser Refresh Key Bindings - User,Sublime 会自动打开一个个人化的空白设定档。

接著我们就可以输入自订的热键,例如我想要用 Ctrl + R 来取代 Ctrl+Shift +R ,那么我可以这样写:
- [
- {
- "keys": ["ctrl+r"], "command": "browser_refresh", "args": {
- "auto_save": true,
- "delay": 0.0,
- "activate": true,
- "browsers" : ["chrome"]
- }
- }
- ]
