2014
Feb
03
建立一般按钮
建立按钮的第一步,首先你要先给按钮一个 「x , y」 座标,再给他一个长,宽,所以我使用 CGRectMake, X = 10 , Y = 40 , Width = 100 , Height = 30 。
再来就宣告 UIButton ,接著我设定按钮的标题与颜色,给予白色背景与黑色文字。
- setTitle 设定按钮标题。
- setBackground 设定背景色。
- setTitleColor 设定文字颜色。
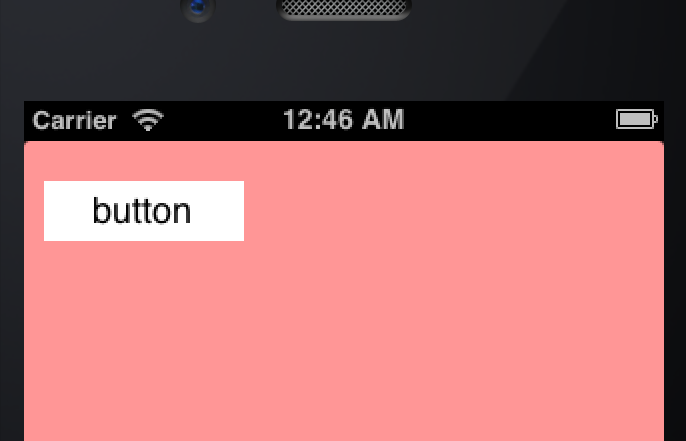
Simple Button
- CGRect buttonFrame = CGRectMake( 10, 40, 100, 30 );
- UIButton *button = [[UIButton alloc] initWithFrame: buttonFrame];
- [button setTitle:@"button" forState:UIControlStateNormal];
- [button setBackgroundColor:[UIColor whiteColor]];
- [button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
- [view addSubview:button];
DEMO

按钮状态 forState
forState 是按钮状态的设定,目前 IOS 有提供六种状态让我们可以切换。
- UIControlStateNormal : 一般正常状态。
- UIControlStateSelected : 按钮被选取后的状态,使用 button.selected = YES 可以将按钮切换至此状态。
- UIControlStateApplication
- UIControlStateDisabled :使用 button.disabled = YES 可以将按钮切换至此状态。
- UIControlStateHighlighted:使用 button.hightlighted = YES 可以将按钮切换至此状态。
- UIControlStateReserved
按钮边框 Border
要修改按钮的边框,必须使用 button.layer.borderColor , button.layer.borderWidth。
使用 Border 功能前,在载入 header 的地方,要加入 QuartzCore.h。
header
- #import <QuartzCore/QuartzCore.h>
设定 Border 的 Source code 范例如下
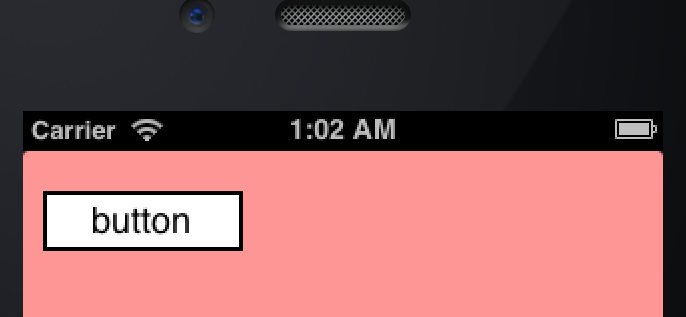
border
- button.layer.borderColor = [[UIColor blackColor] CGColor];
- button.layer.borderWidth = 2;
DEMO

按钮图角 Radius Border
要使 Button 有图角效果,只要设定 button.layer.cornerRadius 即可。
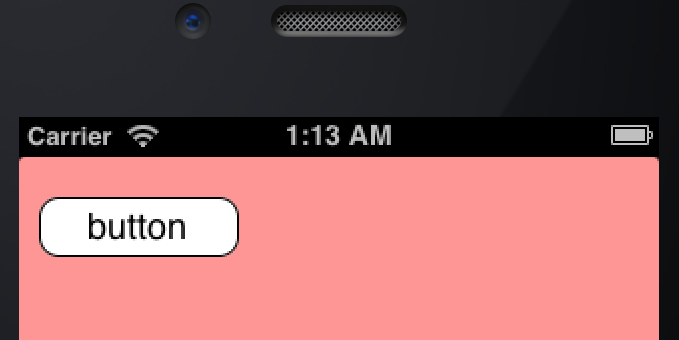
Button with radius border
- button.layer.borderWidth=1.0f;
- button.layer.borderColor=[[UIColor blackColor] CGColor];
- button.layer.cornerRadius = 10;
- [view addSubview:button];
DEMO

按钮阴影 Shadow
- button.layer.shadowOffset 设定 x, y 平移量,当 CGSizeMake 第一个值 > 0 ,阴影会往右移动,反之则往左移动,第二个值 > 0 ,阴影会往下移动,反之则往上移动。
- Opacity 阴影透明度,预设是 0 ,所以一定要给这个值,否则看不到阴影效果!!
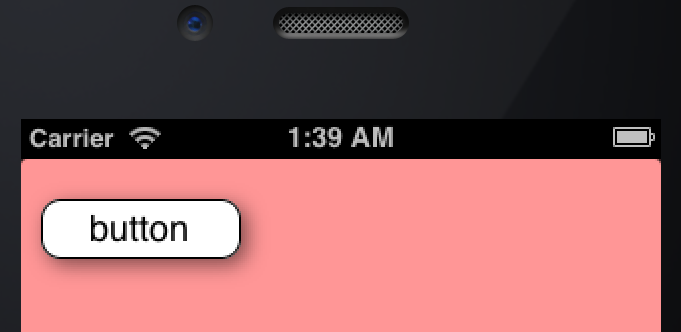
Button Shadow
- button.layer.shadowOpacity = 0.5;
- button.layer.shadowColor = [[UIColor blackColor] CGColor];
- button.layer.shadowOffset = CGSizeMake(3.0, 3.0);
- button.layer.shadowRadius = 5;
DEMO

为按钮绑定点击事件 ( Click )
在绑定 Click 事件之前, 我们必须先建立一个 function 来处理点击后的行为,宣告的方式 => (void)Action:(UIButton *)sender, 这只是一个范例, Action 是指事件的名称。
我建立一个简单的 function ,当点击按钮后,会印出一句 log 讯息。
Clicked Function
- - (void) handleButtonClicked:(id)sender {
- NSLog(@"button have been clicked.");
- }
接著我要绑定点事件给 button ,统共有三个属性必须设定:
- addTarget
- action : 指定执行的 function
- forControlEvents : 指定事件型态,如 TouchUp, TouchDown ...等
Example
- [button addTarget:self
- action:@selector(handleButtonClicked:)
- forControlEvents:UIControlEventTouchUpInside
- ];
一个简单的按钮事件这样就写完了,当你点击按钮后,程式就会印出 「button have been clicked.」。
