你是否在制作前端页面的时候,使用了 setTimeout ,希望每一秒执行某一个 function , 可是 javascript 的 settimeout 似乎没办法正确的一秒执行一次,拿起手表死盯著萤幕计算;但现在你不用再计算 setTimeout 到底会差几秒了,因为他每次都不会一样。
单线程的 Javascript
以线程的观念来想的话,就可以很容易的知道对不准的原因,Javascript 是一个「单线程」的程式语言,这样 javascript 如何能执行语法的同时,计算 setTimeout 是否到了执行的时候,同一个时间、Javascript 只能做一件事,没办法同时判断 setTimeout 的时间。
假设我想要使用 c 语法制作一个 setTimeout 的功能,那我就会使用双线程,一个是 main thread ,另一个是 time thread ,「main」 这个线程就是我的主要程序,「time」 这个线程就是 setTimeout的功能,每当 time 的时间到了,time 线程就会呼叫 main 的 function 来执行,这样就能达到分秒不差的 setTimeout。
再更细一点的来看OS cpu,windows 的 CPU 是否可以同时做两件事呢? 我猜应该是不行啦,所以我用 C 语言做的双线程 setTimeout,多多少少还是会被 CPU 的执行顺序影响到,不过这个影响的时间太小了,不用理他XD。
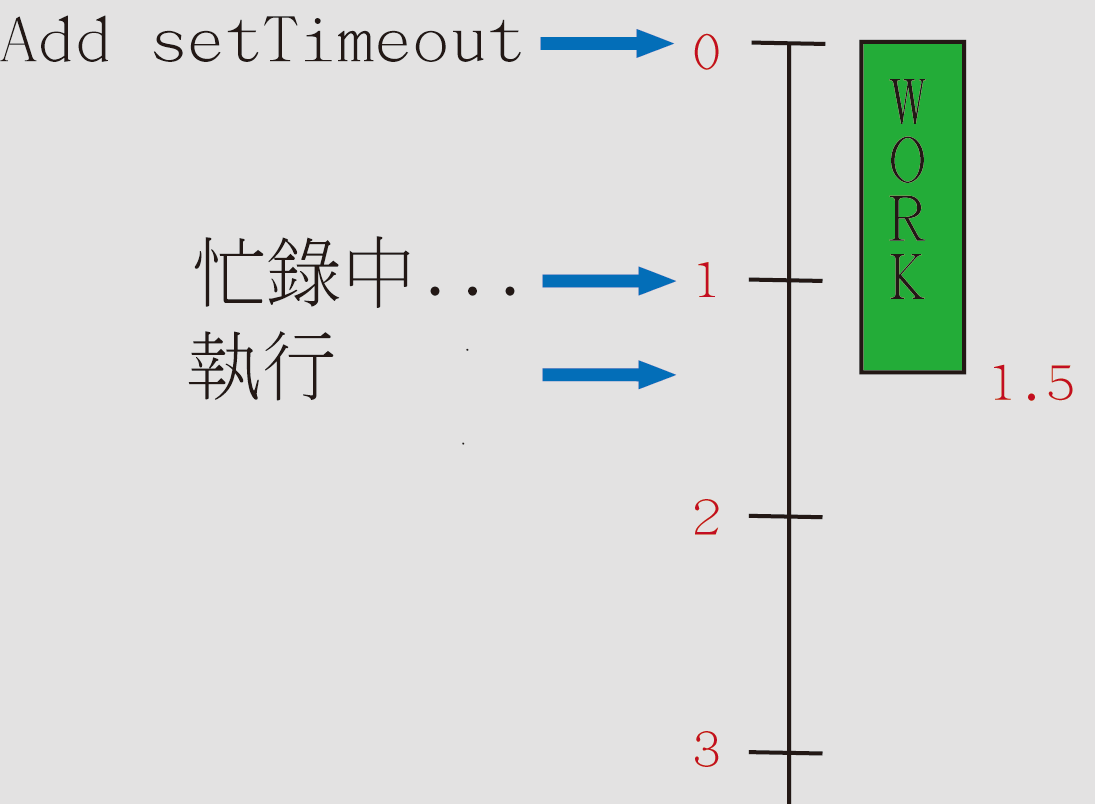
Javascript setTimeout 执行流程

- 0 秒 : 设定 setTimeout 1秒 (蓝色),并开始执行绿色的程序
- 1 秒 : setTimeout 时间到了,但绿色程序尚未结束。
- 1.5 秒 : 执行蓝色 (误差 0.5 秒)
来看一下上面这张图,中间的时间轴,分别是 0 秒、1秒、2秒、3秒,绿色的部分是 Javascript 要执行的程序,要花 1.5 秒的时间,在程式一开始我加入蓝色的 setTimeout ,指示 Javascript 在 1秒后,执行蓝色的程序,而当时间过了1秒,本来应执行蓝色程序,不过这时 Javascript 还在执行绿色程序,所以正忙著呢,根本没空去检查 setTimeout 的时间是否到了,一直等绿色程序执行完毕后,在时间轴 1.5 秒 , 蓝色的程序才会被执行,这样时间就误差了 0.5 秒,所以 setTimeout 的时间是不准的,尤其是 Javascript 比较复杂的网页,setTimeout 很容易被影响到而有误差值。
