2014
Sep
05
有那麼很無聊的一天,我看著公司裡不知名「阿豆仔」寫的一支舊程式,發現有一段很奇怪地方,為什麼他只不過是要移除個空白,卻寫了好幾行 code,若看著下面這三個程式,你是否也會覺得有點詭異?
indexOf: Remove space
- while(e.indexOf(" ") >= 0) {
- e=e.replace(" ", "");
- }
這段程式會先掃出第一個空白的位置,接著移除找到的空白,移除成功後,會再繼續尋找下一個空白,然後重覆剛剛的行為。
一看到這段 code ,我想到的是,為什麼不直接用「greedy replace」,這樣寫 「 e = e.replace(/[\s]+/g, ""); 」 ,一行就可以搞定了,也比較容易看得懂。
不過阿豆仔沒事應該也不致於會亂搞,寫這樣的 code 一定有他的原因,我想比較有可能的原因,就是為了 Performance 的優化。
接著我做了一些 Performance測試,分成有四種。
第一種: 當字串沒有任何空白時,先用 indexOf 來檢查字串是否存在空白
Example
- var e="aa";
- while(e.indexOf(" ")>=0){e=e.replace(" ","");}
第二種: 當字串存在著空白時,先用 indexOf 來檢查字串是否存在空白
Example
- var e="a a";
- while(e.indexOf(" ")>=0){e=e.replace(" ","");}
第三種: 當字串沒有任何空白時,使用 regular expression 直接取代空白
Example
- var e="aa";
- e=e.replace(/[s]+/g,"");
第四種: 當字串存在著空白時,使用 regular expression 直接取代空白
Example
- var e="a a";
- e=e.replace(/[s]+/g,"");
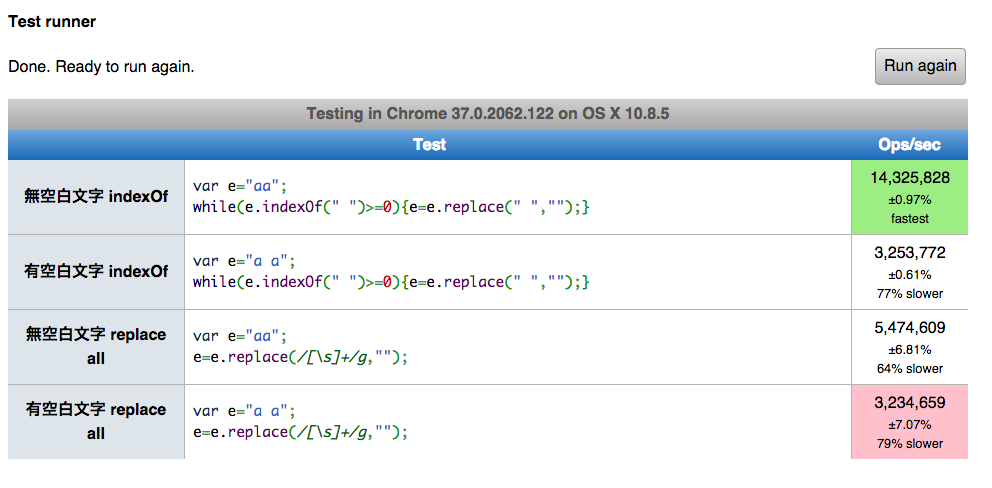
你可以從 jsperf 中看到我測試的過程。
http://jsperf.com/test-reg-replace-empty/2或是直接看測試結果圖

果然不出我所料,當文字裡沒有任何空白時,這時的 Performance 最好,但是如果文字裡面有空白,用 indexOf 的方式,就不如直接用 greedy replace。
通常當你需要移除空白文字時,代表大部分的情形下,文字裡面是不會有空白的,例如輸入帳號的 Form 表單,或許偶爾 User 會打錯字而留下空白並送出表單,但是這發生的情形不會太高,所以先用 indexOf 掃出「空白」的位置再移除他,是比較優的寫法。
