Google 幾年前發表了 chrome extension: SSH client,這個 extension 就相當於 putty ,主要是為了 chrome OS 開發的連線工具 , 等同一個 putty 直接內建於 Chrome Browser 裡,用起來感覺還蠻不錯的,我平常在公司是使用 Mac Retina 開發,而回到家會換成使用 Windows 或是 Mac Air ,每個不同的作業系統,都有不同的 SSH 工具,設定也不一樣 ,所以我選擇用 Chrome SSH client ,就可以在不同作業系統中使用同一種工具,不用再適應兩種不同環境。
如何連線 ptt (BBS)
- host: ptt.cc
- account: bbsu
- port: 22
SSH Client demo
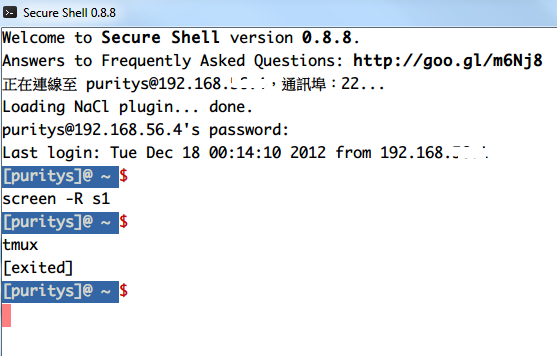
從 Chrome Apps 中點擊 Chrome Secure Shell,就會在 Chrome 分頁中自動開啟一個 SSH 頁面,一切操作就像 Putty 一樣,下圖是用 Chrome Secure Shell 連上我自已的伺服器範例 (我有將配色換成白底黑字)。

畫面設定
Chrome SSH 還提供了一些基本設定,修改的途徑有兩種。
第一個方式比較簡單,在開啟 SSH Client 之前,先對著 Chrome SSH 的 Icon 按右鍵,然後點選「選項」,Chrome 就會自動開啟設定的視窗。
可以設定文字,背景色,以及字型大小,字體等等,另外打開 extension 中的 options 裡面有一個屬性是 user-css 可以讓你載入個人化的 CSS 。
第二個方式, 要先打開 console ,然後鍵入指令,就可以變更設定,打開 console 前 ,要先修改 Chrome SSH 成用一般視窗開啟,然後點擊「工具」->「開發人員工具」, 這樣 console 就會出現了。
用指令修改 SSH 設定的方式
- 修改文字顏色 : term_.prefs_.set('foreground-color', '#000000')
- 修改背景色 : term_.prefs_.set('background-color', 'black')
- cursor 閃動: term_.prefs_.set('cursor-blink', true);
- term_.prefs_.set('audible-bell-sound', '');
- term_.prefs_.set('foreground-color', '#000000');
- term_.prefs_.set('background-color', 'white');
- term_.prefs_.set('font-family', 'monaco');
- term_.prefs_.set('font-size', 15);
- term_.prefs_.set('font-smoothing', 'none');
- term_.prefs_.set('cursor-blink', true);
設定環境變數 term_.prefs_.set('environment', {TERM: 'hterm'})
Import Public/Private key
打開 SSH Tools 後,在 Identity 右邊點擊 「Import...」,然後要選擇兩個檔案,Public key [id_dsa.pub],以及 Private key [id_dsa]。
移除 chrome 中的 Private/Public key 的方式。
先打開 chrome console ,再打開 ssh tools ,接著輸入下列的指令
- term_.command.removeDirectory('/.ssh/')
重要的選項
Chrome SSH 提供了一些個人化的選項,讓我們可以依個人嗜好來做設定。
| option | 說明 |
|---|---|
| pass-ctrl-number | 設定成 "1" : 這樣才能使用 "ctrl+n(數字)" 來切換至 Chrome 的視窗 |
| ctrl-v-paste | 打勾後才能使用 "ctrl+v" 貼上文字,這個會影響到 vim 操作,所以我個人是不會打開這個選項。 |
| cursor-blink | 遊標閃爍 |
| ctrl-plus-minus-zero-zoom | 使用 ctrl 與"加"、"減" 符號來放大與縮小文字。 |
傳送指令給 Terminal
打開 Google Chrome console ,就可以用 JavaScript 來傳送文字給 Terminal ,例如下面這個範例,我傳送 "aaa" 三個字進 Terminal,還有為了調整一些熱鍵,我想要設定其它熱鍵來當 ctrl+c , ctrl+c 的代碼為 "03",所以我可以用 JS 送出 "03" 的 ASCII 字元 。
- term_.command.sendString_("aaa");
- // Send [Ctrl+c]
- term_.command.sendString_(String.fromCharCode(3));
目前碰到的一些問題
- 官方版本是不能輸入中文的 (可以安裝我自已改的 Secure shell 來解決這個問題,詳下文 )。
- 2017/06 Chrome SSH client 已經可以支援中文,不過打字還是有 bug ( https://bugs.chromium.org/p/chromium/issues/detail?id=738172 ) 。
- 能夠修改的熱鍵不多 。
Vim 與 Chrome 熱鍵衝突設定
我平常都用 Vim 這個 IDE 來編碼程式碼,但是 vim 的熱鍵與 chrome 會有些衝突,所以我修改了一些 Vim 熱鍵來讓自已操作能夠順蝪一些。
Split 切換
第一件事就是使用 vim split 功能,平常都是使用 Ctrl+w+方向右鍵 , Ctrl+w+<方向左鍵> 來切換,但是 Ctrl+w 已經被 chrome 用掉了,而且又沒辦法停用他,所以只好改成用 Ctrl+<方向鍵> 來控制,修改方式如下。
- nmap <ESC>[1;5C <C-w>l
- nmap <ESC>[1;5D <C-w>h
- nmap <ESC>[1;5A <C-w>k
- nmap <ESC>[1;5B <C-w>j
vim tab 切換
平常使用 vim7.2 內建就有 tab 的功能用,這裡我增加 Shift+<方向鍵> 來切換 vim Tab,另外加也可以使用 "Tab 鍵"來切換。
- nmap <ESC>[1;2D :tabp<CR>
- nmap <ESC>[1;2C :tabn<CR>
- nmap <Tab> <C-w>w
numpad 數字鍵 (新版 SSH Client 已經修好)
chrome SSH tool 的數字鍵有點小 bug ,在 tab 模示下,進入 screen 後,數字鍵就無法使用了,得輸入指令設定 applicationKeypad = false 才行,而且每次打開 ssh client 都要重新設定
- term_.keyboard.applicationKeypad = false
自已修改 Chrome Secure Shell !
因為個人習慣,我把 Mac 的 command 鍵改成 ctrl ,原先的 ctrl 改成 command 鍵,而 Chrome SSH 預設 "ctrl+c" 是中斷指令,我的這個修改剛好與 Chrome SSH 有衝突,造成 ctrl+c 不能中斷指令,command+v 不能貼上,所以我只好直接複製一份 Chrome SSH extension ,加入自已想要的功能,並且也加入了記憶密碼的功能,修改後的原始碼如下。
如果你安裝我自已改的 Chrome SSH ,就會多出以下幾個選項可以使用。
| option | 說明 |
|---|---|
| meta-as-ctrl | 將 Mac 的 command 鍵對應到 ctrl |
| ctrl-v-paste-hacky | 強迫將 "ctrl+v" 改成貼上的指令 (因為我習慣將 Mac 的 Ctrl 與 Cmd 交換熱鍵,所以要 hack 成 ctrl +v 也會貼上,負負得正) |
| meta-plus-arrow-switch-tab | 使用 Mac command+ [方向鍵] 來左右切換視窗 ( window 也可以使用,先安裝 AutoHotkey 這套軟體,將熱鍵 map 成 #Left::!^Left ) |
| ctrl-plus-arrow-switch-tab | 使用 ctrl+ [方向鍵] 來左右切換視窗 |
| enable-input-method | 啟用輸入中文的功能 |
安裝方式如下:
- git clone [email protected]:puritys/chromeSecureShell.git
- 打開 Chrome 瀏覽器,並在網址輸入 "chrome://extensions/" 。
- 接著打開 "開發者模式(Developer mode)"
- 點擊按鈕: 載入未封裝程式 (Load unpacked extension)
- 選擇資料夾 chromeSecureShell ,這樣就安裝完成囉。
儲存登入密碼或 Private Key PassPhrase
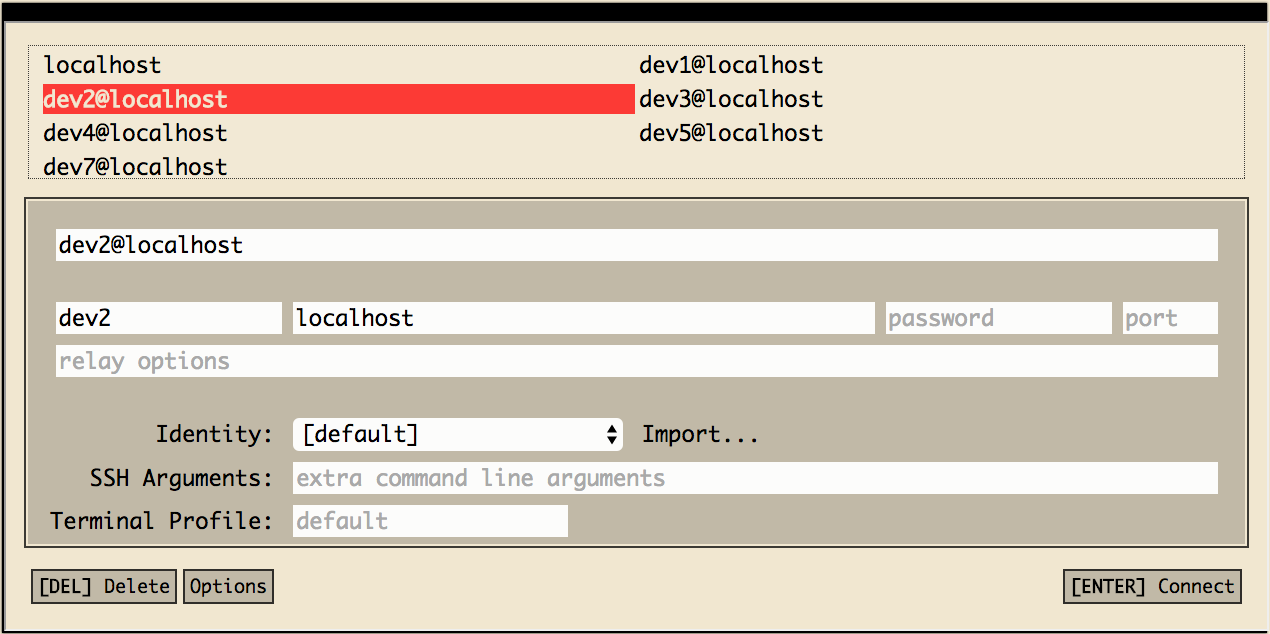
Chrome SSH 並沒有儲存密碼的功能,如果你要一次打開好幾個 Terminal ,那麼你就得輸入很多次密碼,我自已修改的這一套 Chrome SSH 增加了密碼的欄位,當你輸入密碼後,程式就會將密碼加密後,儲存在 Local 端,下次登入 SSH 就不用在輸入密碼囉,這個功能也支援 Private Key Passphrase 所以你也可以在密碼欄位輸入 Passphrase 。
安全性方面:所有的密碼都會加密過,再儲存在本機的 Local Storage 上,並沒有上傳到 Google Cloud Storage ,所以不用擔心密碼外漏。
範例如下圖多了一個 password 的欄位.

Developer guide line
這個連結裡的說明,包含了 Google Chrome ssh developer guide,有興趣的話,就可以自行研究 Google 是怎麼寫出這個工具的。
參考資料
- https://chrome.google.com/webstore/detail/secure-shell/pnhechapfaindjhompbnflcldabbghjo?hl=en : chrome SSH extension
- https://chromium.googlesource.com/apps/libapps/+/master/nassh/doc/FAQ.md chrome SSH FAQ
- https://chromium.googlesource.com/apps/libapps/+/master/hterm/ Chrome SSH前端原始碼
- https://chromium.googlesource.com/chromiumos/platform/assets/+/master/chromeapps/ssh_client Portable Native SSH Client
- 中文輸入法 Bug
